| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 클린아키텍쳐
- memory safety
- UICoordinateSpace
- Automatically manage signing
- Github file size
- ios
- RxCocoa
- App Signing
- Apple Certificate
- swiftdocs
- iOS Target
- rib
- 메모리 접근 충돌
- 로버트마틴형
- SWIFT
- coordinateSpace
- conflicting access to memory
- Large File Storage
- 잡초가득블로그
- windowScene
- RxSwift
- Dispatch.main.sync
- iOS 버전 점유율
- in-out
- RIBs Tutorial
- Concurrent
- Dependency Rule
- 대머리깃허브
- Git Large File Storage
- Ribs
- Today
- Total
빙수왕의 개발일지
디자인패턴들 정리(2) - Facade, Adapter, Observer, Coordinator, Command 본문
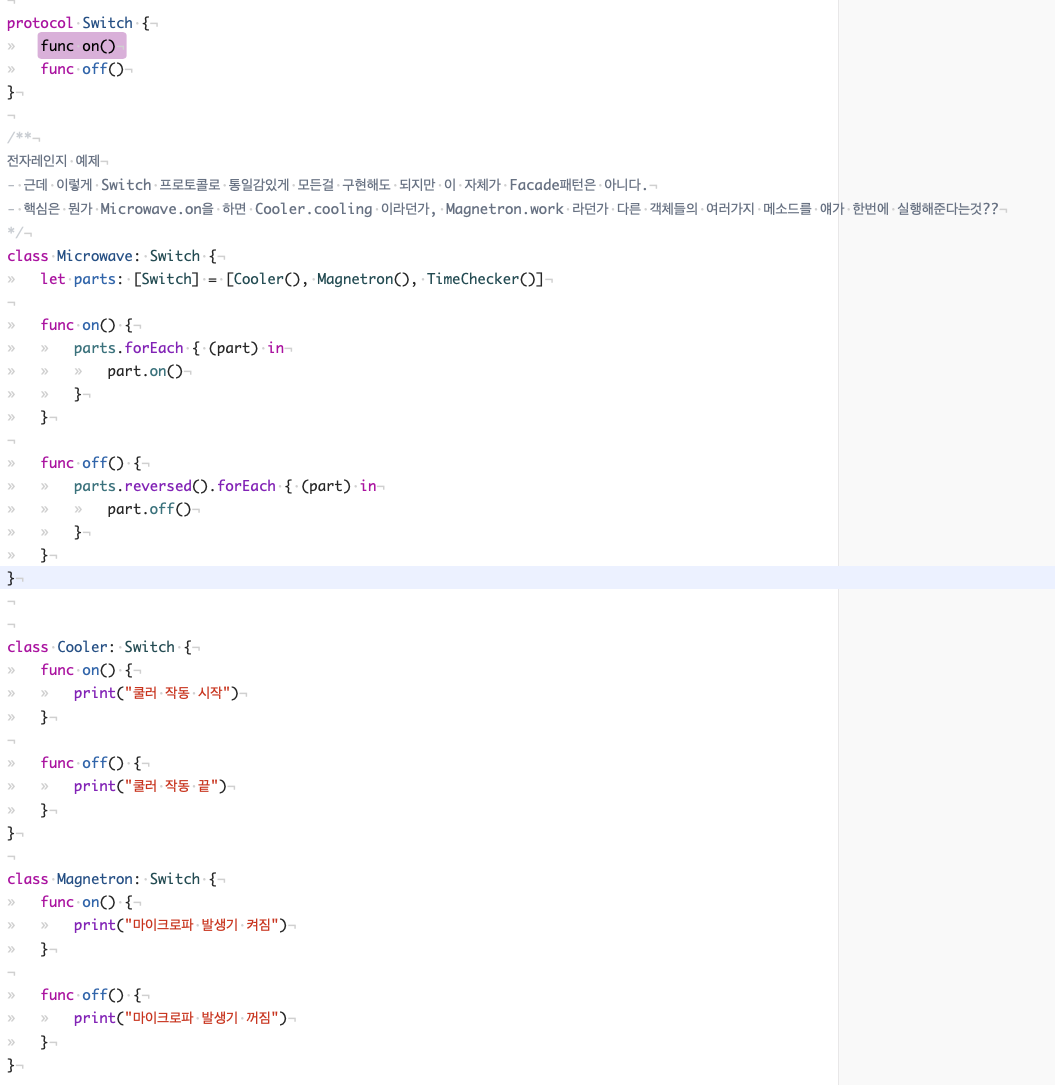
Facade(Structural) 외관, 건물의 정면
: 퍼사드 패턴은 많은 서브시스템(내부 구조)을 거대한 클래스(외벽)로 만들어 감싸서 편리한 인터페이스를 제공해 줍니다.
어떤 다양한 작업을 Facade에서 실행하고, Client는 Facade의 메소드만 콜하면 된다.
페케이드 X 퍼사드라고 읽는다 (프랑스어에서 유래해서 그렇다함)
건물의 외관, 밖에서는 내부가 아무것도 보이지 않는다.
ex) 전자레인지가 뭘 하던 그냥 우리는 버튼 한번만 누르면 동작함.
데메테르 법칙
데메테르 법칙은 SOLID 원칙에는 없지만, 객체 지향 설계에서 매우 중요한 원칙이다. 테메테르 법칙을 최소 지식의 원칙이라고도 부르기도 하는데, 간단히 말해서 직접적인 친구와만 관련한다라는 것을 의미한다. 여기서 친구는 클래스를 나타내는데 '자기 자신', '자신이 가진 클래스', '매개 변수로 전달한 클래스', '멤버 함수 내부에서 실체화한 클래스'를 나타낸다. '친구의 친구 클래스' 또는 'singleton 패턴을 사용한 외부 클래스'와 결합하면 데메테르 법칙에 위반된다. 이렇게 직접적인 친구와만 관련되게 만들면 외부의 변경에 강한 코드가 된다. 다만 데메테르 법칙에 딱 맞게 설계하려다 보면 오히려 복잡해지는 경우도 있기 때문에 무조건 적용하기보다는 참고사항으로 생각하자.
출처:


Adapter(Structural) 어댑터
: 한 클래스의 인터페이스를 클라이언트에서 사용하고자하는 다른 인터페이스로 변환한다.
의존 역전 원칙을 만족한다.
Client -> Adapter: Target -> Adaptee 이런 형태가 아닐까?
- Adaptee : 외부 라이브러리 및 외부 시스템 객체(기존 객체)
- Target : Adapter가 구현하는 추상 인터페이스 객체, 클라이언트는 타겟(Target)의 인터페이스를 통해서 Adaptee의 인터페이스를 사용하게 된다.
- Adapter : Adaptee(기존 객체)와 클라이언트 중간에서 연결시켜주는 역할을 한다. 타겟(Target) 인터페이스를 구현하며 클라이언트는 타겟 인터페이스를 통해 어댑터에 요청을 보낸다.
- Client : 외부 라이브러리나 시스템을 사용하려는 객체


출처:
https://joycestudios.tistory.com/33
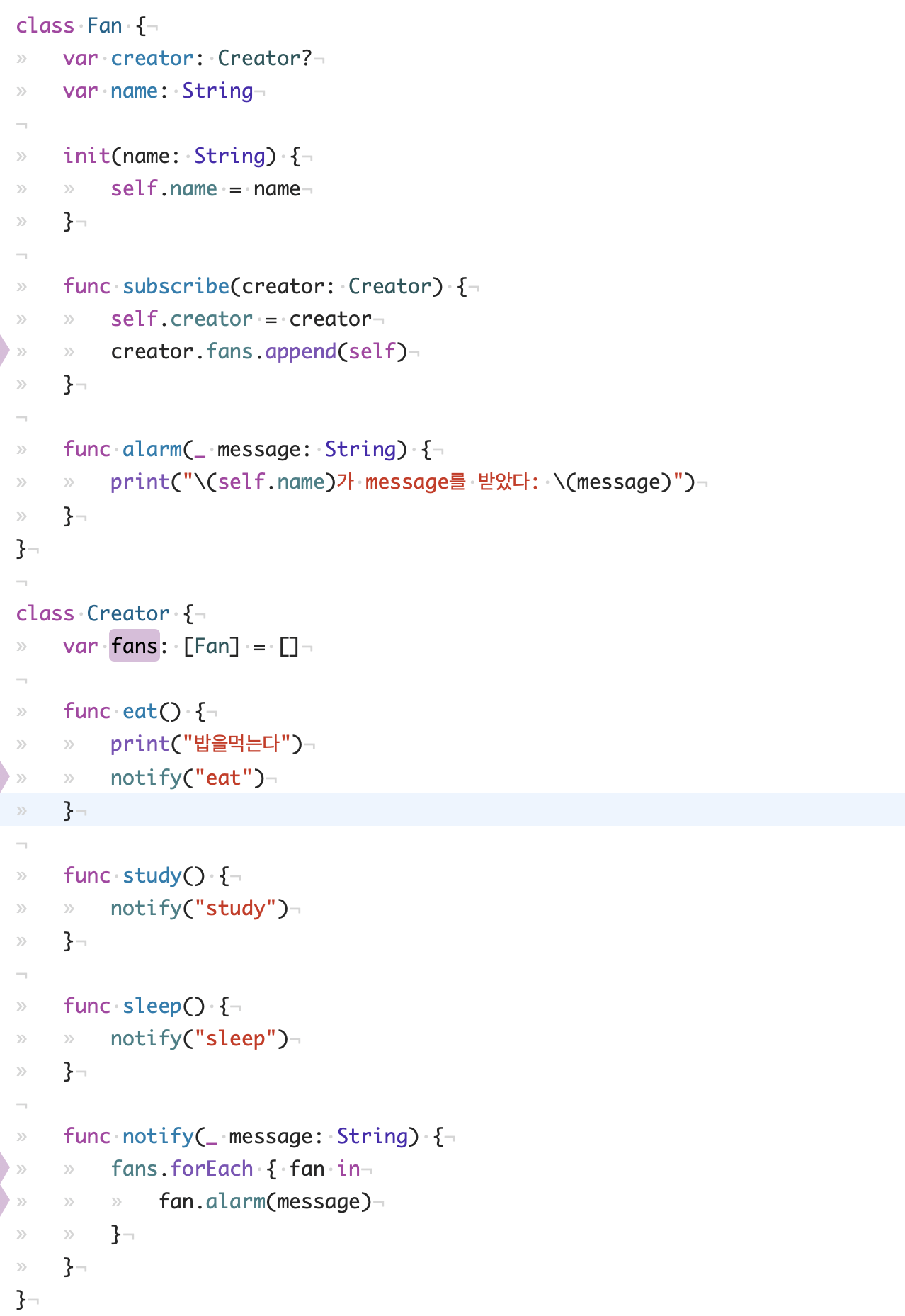
Observer(Behavior)
: 객체의 상태 변화를 관찰하는 관찰자들, 즉 옵저버들의 목록을 객체에 등록하여 상태 변화가 있을 때마다 메서드 등을 통해 객체가 직접 목록의 각 옵저버에게 통지하도록 하는 디자인 패턴이다. 발행 / 구독
ex) 팬들이 스타의 정보를 구독한다.

Coordinator
조정자. 이동을 조정하는자??
2015년 Soroush Khanlou가 만듦
목적: VC에서 이동하는 flow logic을 떼어낸다. 자식은 부모를 몰라야한다.
코디네이터는 하나 이상의 뷰 컨트롤러를 주변에 배치하는 개체입니다. 뷰컨트롤러에서 모든 구동 논리를 빼내 한 층 위로 옮기는 것은 여러분의 삶을 훨씬 더 멋지게 만들 것입니다.
Coordinator 패턴에서는 현재 View Controller에서 다음 View Controller로 이동할 때 직접 push / present 등의 화면 전환을 하는 대신 모든 화면 내비게이션을 코디네이터가 관리합니다.** 즉, View Controller에서 Navigation의 책임을 다른 클래스로 분리합니다. 따라서 View Controller들이 서로 분리될 수 있고 쉽게 재사용될 수 있습니다.
- Single responsibility principle을 만족하는듯.
vc가 coordinator에게 vc2로의 이동을 승인해달라고 요청한다 → 승인하면 이동
- 해볼 예제들
http://labs.brandi.co.kr/2020/06/16/kimjh.html
https://khanlou.com/2015/10/coordinators-redux/
Command(Behavior)
: 명령이라는 뜻
뭔가 명령, 요청들을 나열하여 캡슐화한다.
Dependency Inversion Principle을 만족하지 않나..
Command pattern의 4가지 구성요소
- Command (+ ConcreteCommand) 명령
- Invoker 발동자 (Command에서 실제로 커맨드를 실행하기 위해 뭔가를 발동시키는 주체.. 발동자 ㅎ)
- Receiver 수신자(클라이언트에서 수신하는자)
- Client
장점: 런타임에서 커맨드를 설정할 수 있다. 커맨드 교체하여 사용 가능.

'개발 > iOS' 카테고리의 다른 글
| XCode에서 Breakpoint가 안먹고 디버깅이 안될 때 (0) | 2021.06.24 |
|---|---|
| RxCocoa를 사용하여 UITableViewCell을 구성하는 방법 (0) | 2021.06.24 |
| 디자인패턴들 정리(1) - Singleton, Factory, Decorator (0) | 2021.06.17 |
| 유투브 샘플앱으로 무작정 RxSwift + MVVM 사용해보기 (0) | 2021.06.16 |
| 자꾸 까먹는 타입 캐스팅 정리 (0) | 2021.06.16 |